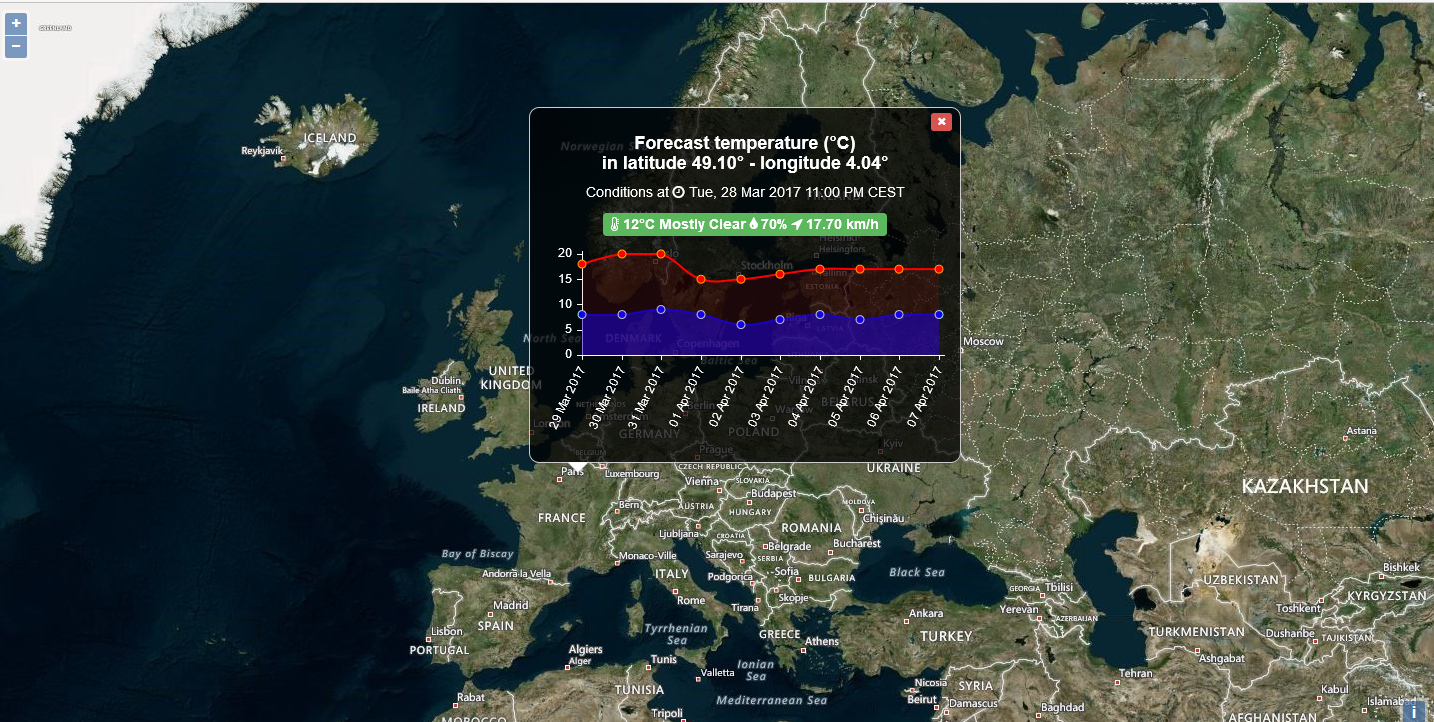
Conditions météorologiques en temps réel localisées et chargées dans une info-bulle

Dans ce tutoriel de webmapping, on montre comment ajouter un graphique dynamique en un point donné sur une cartographie. L’idée est de mettre en évidence en temps réel un jeu de données associé à une localisation géographique. Pour cela, on peut séparer cette présentation en deux étapes : la (1)… Continuer à lire