Automatisation d’une cartographie à partir d’un flux RSS (Partie 2)

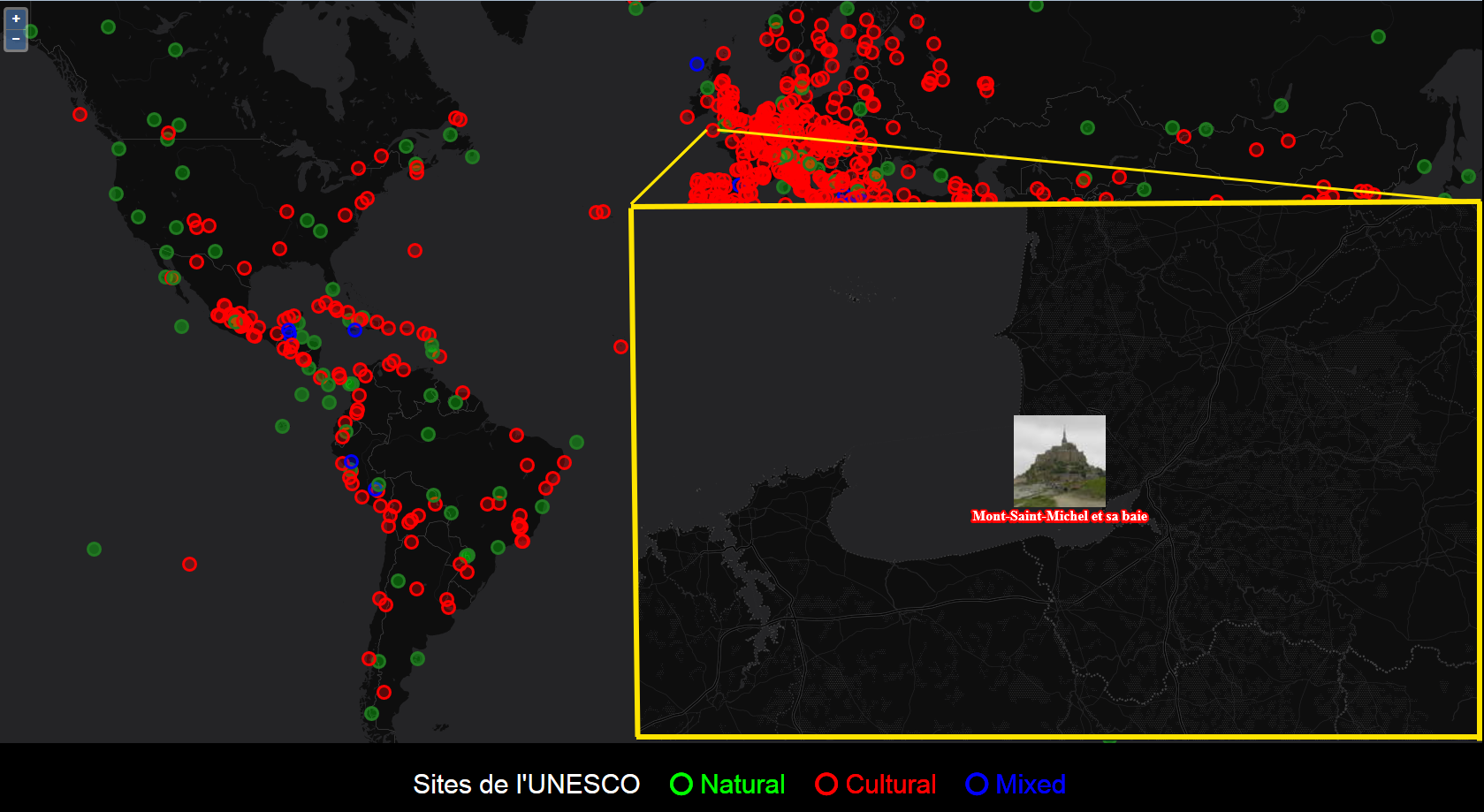
Dans la première partie, on a vu comment automatiser la bancarisation des données géographiques à partir du flux RSS. Par la suite, on s’occupe de la diffusion cartographique des sites de l’UNESCO. 2. Cartographie des sites de l’UNESCO Pour partager les données géographiques des sites de l’UNESCO, on utilise GeoServer,… Continuer à lire