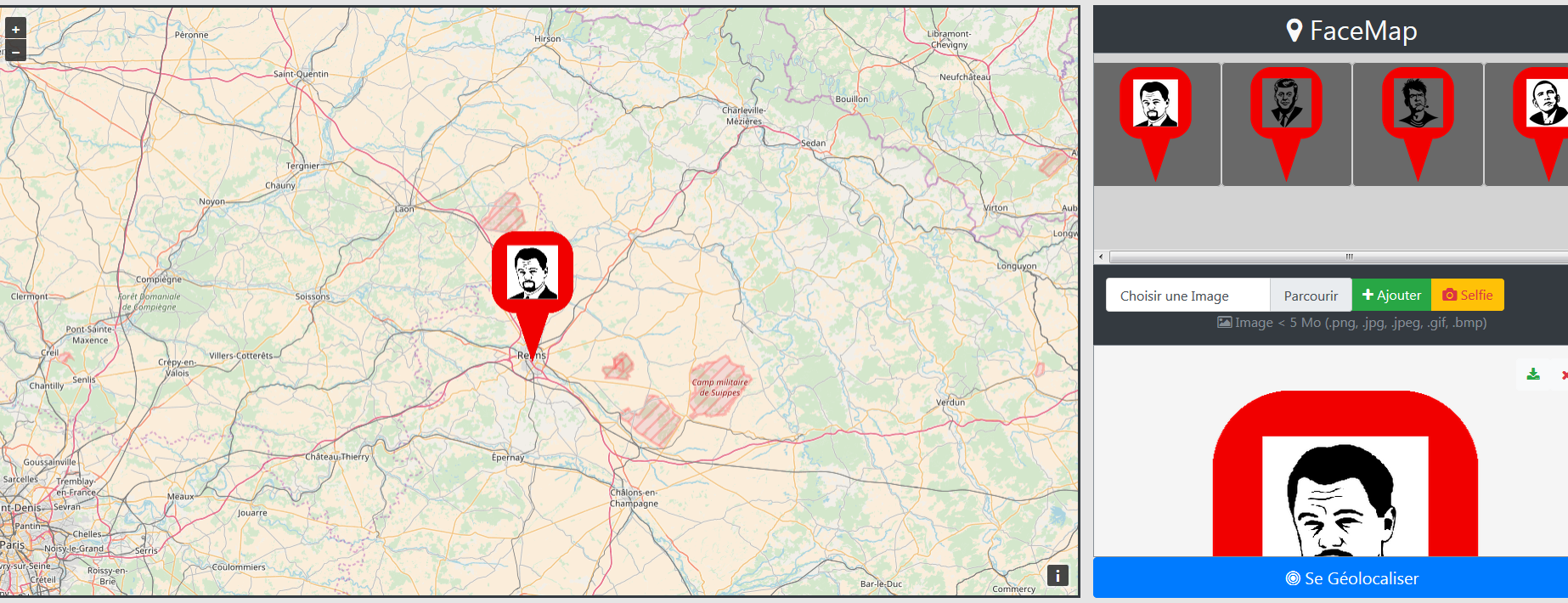
#1 FaceMap : Géolocalisation de Selfies

L’idée de FaceMap est de placer chacune de nos petites têtes sur notre position géographique actuelle. Si tu crains d’être trop beau et que cela nuise à la visibilité de la carte, on laissera la possibilité d’afficher une autre image. Comme d’habitude, les technologies utilisées sont le JavaScript et le… Continuer à lire